Processing Language(Level-1): Game Coding.
New to computer programming?
This is a study material for people who are new to programming. This is a step to familiarize yourself with programming concepts before studying the Processing programming language.
Introduction to computer programming.
- [YOU NEED]
- Chrome Web Browser
- Curiosity to learn programming
- Blockly.games:
- for fun, before we get into serious programming:
- https://blockly.games
- Scratch language:
- Scratch is a high-level block-based visual programming language and website targeted primarily at children 8–16 as an educational tool for programming [wikipedia].
- https://scratch.mit.edu
- some more if you want to do:
- Logo language
- Logo is an educational programming language, designed in 1967 [wikipedia].
- https://www.calormen.com/jslogo
- want to know Logo commands in detail?
- [PRACTICE]
- make a SQAURE in any size
- make a EQUI-LATERAL TRIANGLE and a Star in any size
Practice KEYBOARD typing at least 5 minutes each day.
- This is really important !!! It makes you more comfortable when you do PROGRAMMING.
What is the COMPUTER PROGRAMMING?
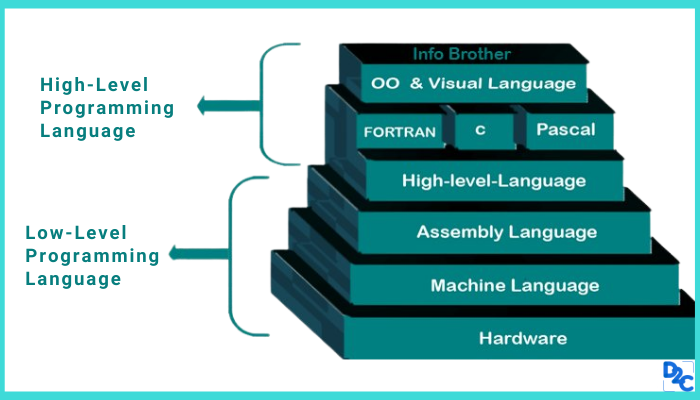
- computer languages:
- machine language
- assembly language
- high-level language
[ https://dare2compete.com/blog/difference-between-high-level-and-low-level-languages ]
What we will do? What can we make by programming.
- Our project:
- break-out game
- What is it?
- Do you think YOU can make it?
For fun:
Which programming language will be good for me?
So, we are trying to learn computer programming. Then, which language is good for us to learn?What is the most important aspect that we have to consider in learing computer programming ?
Most important is ? It Is FUN !!!
With Processing language, we can make computer games, draw pictures, make media arts, et al.
And, Processing is very much similar to JavaScript and Python, which are very famous, it will be easier to learn JavaScript and Python after learning Processing.
Let's learn Processing language.
Following sites are the main websites related to the Processing language. These sites will be used frequently while studying Processing.
We can draw anything with PROCESSING Language. Most of the pictures below are made using the Processing language.
- https://processing.org/
- https://openprocessing.org/
- https://hello.processing.org/editor/#editor
- https://sketchpad.cc/
- When you have any questions on Processing? come here. And share your code with me.
Getting Started !
We can draw anything with PROCESSING Language. Most of the pictures below are made using the Processing language.
Let's have a look.
[ The example below is an example of changing Processing source codes to Javascript code using p5.JS. This allows the Processing program to run in a web browser. You can click icons to run it and see the source code. This will be introduced in another tutorial in the future.]
What is GitHub?
You can download my sample codes: https://github.com/jungkeechu/ProcessingLevel1Let’s watch some video clips at Processing official sites.
Download Processing Development Environment
- Go to https://processing.org/
- Choose one based on your Operating System.
- Download it.
- Extract it.
- Find 'processing.exe'
- Run it
You will see this program on your monitor. Then, you are ready to Start !!! - [Help]
From now on, Let's Hit the Road !~
1. Let's draw something
From now on, let’s draw simple shapes and use colors.
This will be a little difficult to you. But slow and steady wins the race !
we will learn today these functions.
- ellipse( )
- size( )
- rect( )
- fill( )
- line( )
- stroke( )
- strokeWeight( )
2. Let’s make something !
- flower, face, human, house, car, other ? anything is OK.
- make your own figure among them.
- Let's share your source codes with your friends. Send it to your friend with Discord, email, or some other SNSs.
size(600, 600);
How to capture a screen.
- Windows: Ctrl + Prt Sc
- PC LapTop: Ctrl + Fn + Prt Sc
- MAC:
For Fun.
3. print( ) function and What is a Variable.
We will learn …
print( ) function
concept of variables
output functions
- print( );
- println( ); // it stands for PRINT LINE.
variables
- what is it?
- why do we need this?
4. Dynamic Programming
There are 2 programming modes in Processing programming:
- static mode: a picture(a frame)
- dynamic mode: a video(sequences of frames)
5. Let's draw a ball and move it.
- how to draw a ball:
- move 1 ball on 1 dimensional direction:
- [PRACTICE] LET's MAKE IT DIFFERENT !!!
- let's draw a color ball or use other shapes.
- let’s move the ball in a right to left direction.
- let's move a ball top to bottom in y-direction.
- let’s make one more ball(drawing 2 balls).
6. Let's bounce the ball at the boundary.
- You need to use conditional statements(if statement):
- you need to understand 'block' concept.
Let's do this by yourself.
- Two balls which have different colors
- They are moving and bouncing
- let’s move 1 ball in a right to left direction.
- let's move a ball top to bottom or bottom up in y-direction.
7. Move a ball in 2 dimensions.
- we have to remember X and Y positions, which means, we need two variables.
Let's do this by myself.
- LET's MAKE IT DIFFERENT !!!
- change the ball color when it hits the boundary.
- 4 different colors per each boundary.
For Fun.
8. Let's make a pad to bounce the ball and move the pad with a mouse.
- how to use mouse interaction
9. Let's make bricks at the top.
- how to use ARRAY variables




Good materials for beginners
ReplyDelete